Blogging is a good career option to create own audience and earn revenue. Becoming a blogger is a challenging task nowadays. Usually there are very few bloggers who have approved Google Adsense for the blogging website. This is because of many reasons. While inserting any text, object, videos, etc we should be aware about the policies and rules of blogger. In this article I am going to explain about embed videos in blogging website and some other attributes of embedding videos using html like Autoplay, Mute, Loop and controls.
 |
| Embed Video on Blogger Posts |
Before discussing about embedding tags and methods we should know the meaning of embedding. So let's understand one by one.
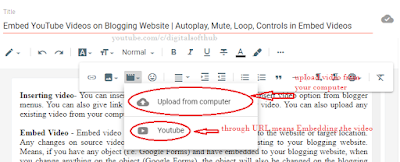
Inserting video- You can insert any video, YouTube video, by using insert video option from blogger menus. You can also give link of the YouTube video for inserting any video. You can also upload any existing video from your computer device to blogging posts.
Embed Video - Embed video enables linking any video source URL to the website or target location. Any changes on source video/file results changes on the video existing to your blogging website. Means, if you have any object (i.e. Google Forms) and have embedded to your blogging website, when you change anything on the object (Google Forms), the object will also be changed on the blogging website where you have already liked that.
Note: This article illustrates embedding YouTube videos, you can perform embedding different objects whether that is excel sheets, document file, google forms, or any kind of file type.
Embed YouTube Videos on Blogging Website
Simple meaning of embedding is linking. If you embed any file to other file type, that means you link other file to this one. You will also find embedding objects option in Microsoft Word as well. Now, you have understood that if you link any object using URL link, that means you are already using embedding option. There are two ways of embedding videos form YouTube on Blogger:
Way 1. - Click on three horizontal dots (as per 14/07/2021 dated layout type) and choose "insert video" the third one option to upload video. Choose second option, YouTube and then enter the URL after clicking search option existing there.
 |
| Insert Video on Blogger Posts |
Way 2. - Better way to direct get embedding link is go to desktop YouTube and search for any video. Click on share option and you will find embed option. Click on that and copy the embed coding. And paste it now on the blogger posts getting html tags by choosing html view option.
 |
| YouTube video share: video URL |
On the above image you can see the URL of the video. You can manually type <iframe> html tags and in the path under <src> tag, paste the URL of the video. Both the links for usual video link or embed link, the video URL will be same.
 |
| Embed video html tags: share YouTube video |
Now you can copy embed video codes, this will save your time and extra effort. You can choose Embed option just below to the codes whether enabling the "controls" option or disabling it. Controls let you have controls like forward-backward the video, CC, setting etc options while playing the video. You can later define controls enable or disabled whatever you want.
Important tags - If you already know about embedding the videos but have problem where to paste html pages in html view on blogger. So you see <div> and <span> tags somewhere in between-last of the codes sections. <div> defines section area for different paragraph/content and it is application by line breaking while <span> does same without line breaking. So always paste html tags, like embed tags, just below the </div> option wherever you want.
Autoplay, Mute, Loop, Controls in Embed Videos
We have already learned about controls option. Further we will also see the manual way of editing the tags. On the above embed link, we find tags like below:
<iframe width="560" height="315" src="https://www.youtube.com/embed/2JfPVT6ATEI" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
For adding any further tags like autoplay, mute, loop, controls etc, you need to add on highlighted area like mentioned below.
(Note - 1. src tag in html is used to defined the path of location/url of any object
2. Use 0 for disagree to any tag permission, use 1 for agree tag permission. Same alike circuit GATE of physics/mathematics rules)
Autoplay in Embed YouTube Video - You need to add autoplay tag end of the src section adding ? (question mark) like below:
src="https://www.youtube.com/embed/2JfPVT6ATEI?autoplay=1" (if you put 0 instead of 1, the video will not be auto-played)
Mute in Embed YouTube Video - You need to add mute tag end of the src section adding ? (question mark) like below:
src="https://www.youtube.com/embed/2JfPVT6ATEI?mute=1" (if you put 0 instead of 1, the video will not be muted)
Loop in Embed YouTube Video- You need to add loop tag end of the src section adding ? (question mark) like below:
src="https://www.youtube.com/embed/2JfPVT6ATEI?playlist=2JfPVT6ATEI&loop=1" (if you put 0 instead of 1, the video will not be looped)
ADDITIONAL READ: HOW TO USE ALT TEXT, TITLE TEXT & CAPTION IN BLOGGER: LEARN ALT TAG IN HTML/BLOGGER
Controls in Embed YouTube Video- You need to add controls tag end of the src section adding ? (question mark) like below:
src="https://www.youtube.com/embed/2JfPVT6ATEI?controls=1" (if you put 0 instead of 1, the video will not be controlled)
Combined use Autoplay, Mute, Loop, Controls tag in Embed Videos - You need to add autoplay, mute, loop, controls tags end of the src section adding ? (question mark) like below:
src="https://www.youtube.com/embed/2JfPVT6ATEI?autoplay=1&mute=1&controls=1&playlist=2JfPVT6ATEI&loop=1" (if you put 0 instead of 1, the video will not be auto-played)
For adding two or more tags you need to separate with & (shift+7) option. Also heed, loop option is something different from other tags.
Autoplay - This is used for autoplay your video. By using this option your video will automatically be played on the browser. This will help you to get views on your YouTube videos and instant video support about the article you are explaining about.
Mute - This will mute the video on the browser by default. The user need to click on sound icon to enable or re-disable it.
Loop - This will make your video be played for ever. After getting end of your video, the video will be replayed.
Controls - This option will remove many control options from Embed video if you disable it by assigning 0 to the value.
Hope this article is useful for you. You can watch video Embed YouTube Videos on Blogging Website | Autoplay, Mute, Loop, Controls in Embed Videos in Hindi |
On below embed video on this article's subject, I have used Autoplay, Mute, Loop, Controls tags and have assigned 1 (enabled). PS - I have given control for the video below, because I wanted to mute it and if you do not have control over the below video, the video could not be unmuted.
No comments:
Post a Comment